Project overview
Smart Tenant Admin is an admin portal that empowers the company to effortlessly manage the Smart Tenant mobile app’s content. Smart Tenant is a mobile app exclusively designed for Smart Living Properties – Ottawa's property management company. It allows tenants to seamlessly connect with their local neighborhood, engage in hassle-free buying and selling, and unlock enticing rewards.
At-a-Glance
During the period from May 2022 to January 2023, I had the chance to lead the UX/UI design process for the project in collaboration with the development team at Algonquin College Data Analytics Centre. From conducting immersive UX research to creating wireframes and high-fidelity mockups, I owned every stage of the design process. The objective was clear: develop a mobile app to enhance tenant engagement, complemented by a user-friendly admin portal for streamlined content management. Over the course of six months, I successfully delivered a comprehensive set of responsive web designs for the admin portal, a visually captivating mobile app design, and a detailed design system. Working closely with the development team, we transformed these designs into an award winning product.
⏳ Timeline: May 2022 - Jan 2023
👩💻 My Role: Lead UI/UX Designer
👥 Collaborations: 1 Project manager, 5 software developers
🖌 Platform: Figma, Miro
🤔 Problem
During the creation of the Smart Tenant mobile app, it became obvious that the access to the app as well as the content within the app has to be moderated by the Smart Living Properties staff. That is why we had to deliver an admin portal along with the original app.
💡 Solution
With accessibility and inclusivity in mind, we created an intuitive admin dashboard to facilitate content management and moderation for the mobile application.



❌ Constraints
Although I, as a designer, try to always follow the “mobile first” approach, due to the client’s budget and time constraints, they asked for only the desktop and tablet versions of the admin portal to be designed. This decision has been justified by the user research, which I will explain later. The client also specifically requested the platform to feature one or more of their brand colours. These are the brand colours I was choosing from.
The client also specifically requested the platform to feature one or more of their brand colours. These are the brand colours I was choosing from.

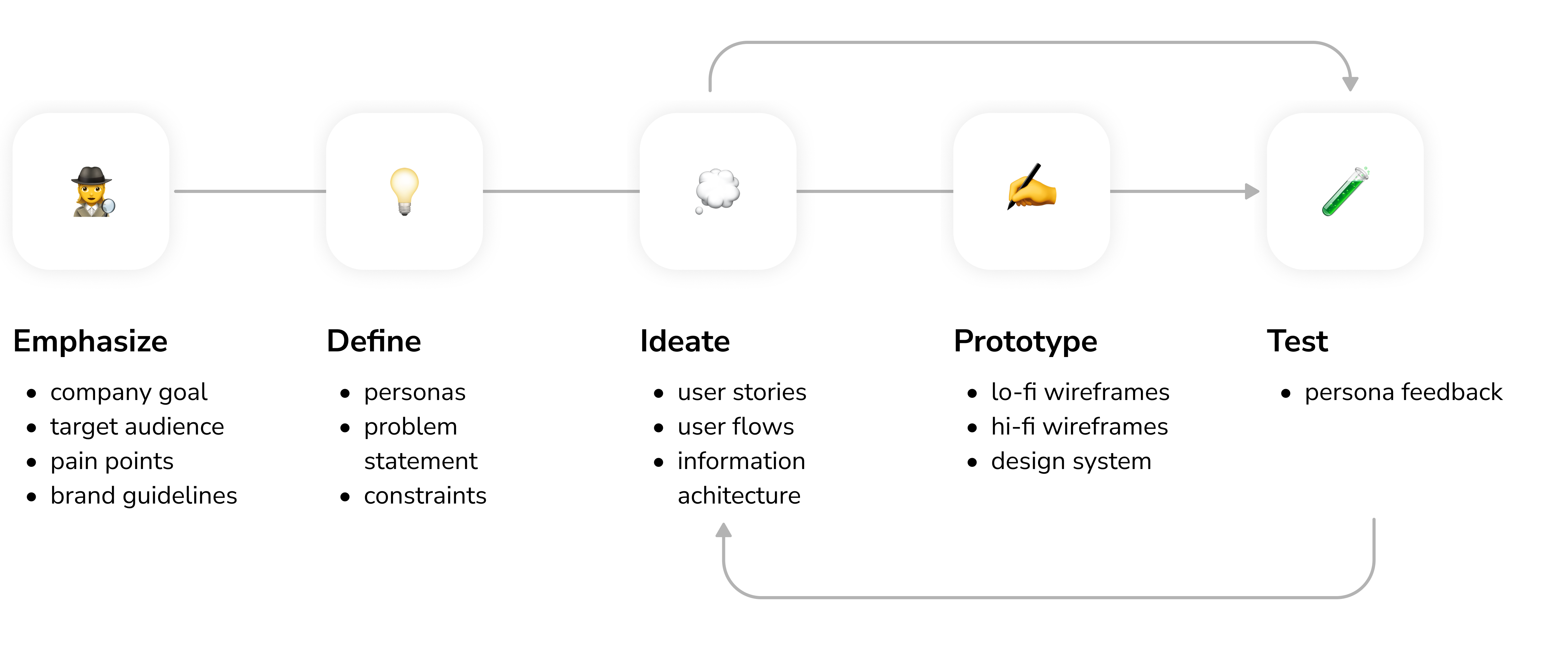
🔄 Process

📄 User Research Summary
I interviewed 10 Smart Living Properties building managers, to identify their pain points and needs. Upon gathering and analyzing their responses to our survey, I identified the desired features. Those features included communication with tenants and making announcements and sending notices to tenants. The admin portal UI revolves around those features in addition to content moderation. Also, the research has shown me that the Smart Living Properties staff mostly uses desktops and tablets for work-related tasks. That is why we were able to justify the client’s request not to work on the smartphone size version of the portal.
🧔🏻♂️ User Persona
To better understand the potential users, I conducted user surveys, and asked them questions to identify the target demographics, as well as their experience performing their duties as a building manager. I ended up creating the following persona:
Name: Michael
Age: 42
Location: Ottawa, ON, Canada
Occupation: Building manager
Bio:
Michael is a building manager based in Ottawa, Canada. With extensive experience in property management, Michael excels at ensuring seamless operations and addressing tenant concerns. His friendly demeanor and proactive approach foster a sense of community and trust among residents. Outside of work, Michael embraces the beauty of Ottawa's landscapes and actively engages in outdoor activities. Committed to enhancing the living experience, he organizes community events and promotes open communication among tenants. With his dedication and personable nature, Michael creates a welcoming environment where every resident feels valued and at home.
Goals:
- Keep track of maintenance requests more easily
- Reduce the amount of paperwork
- Be more efficient time-wise with notices and announcements
Frustrations:
- Not having a all-in-one solution to manage his building related matters
- Difficulties keeping track of communications with tenants
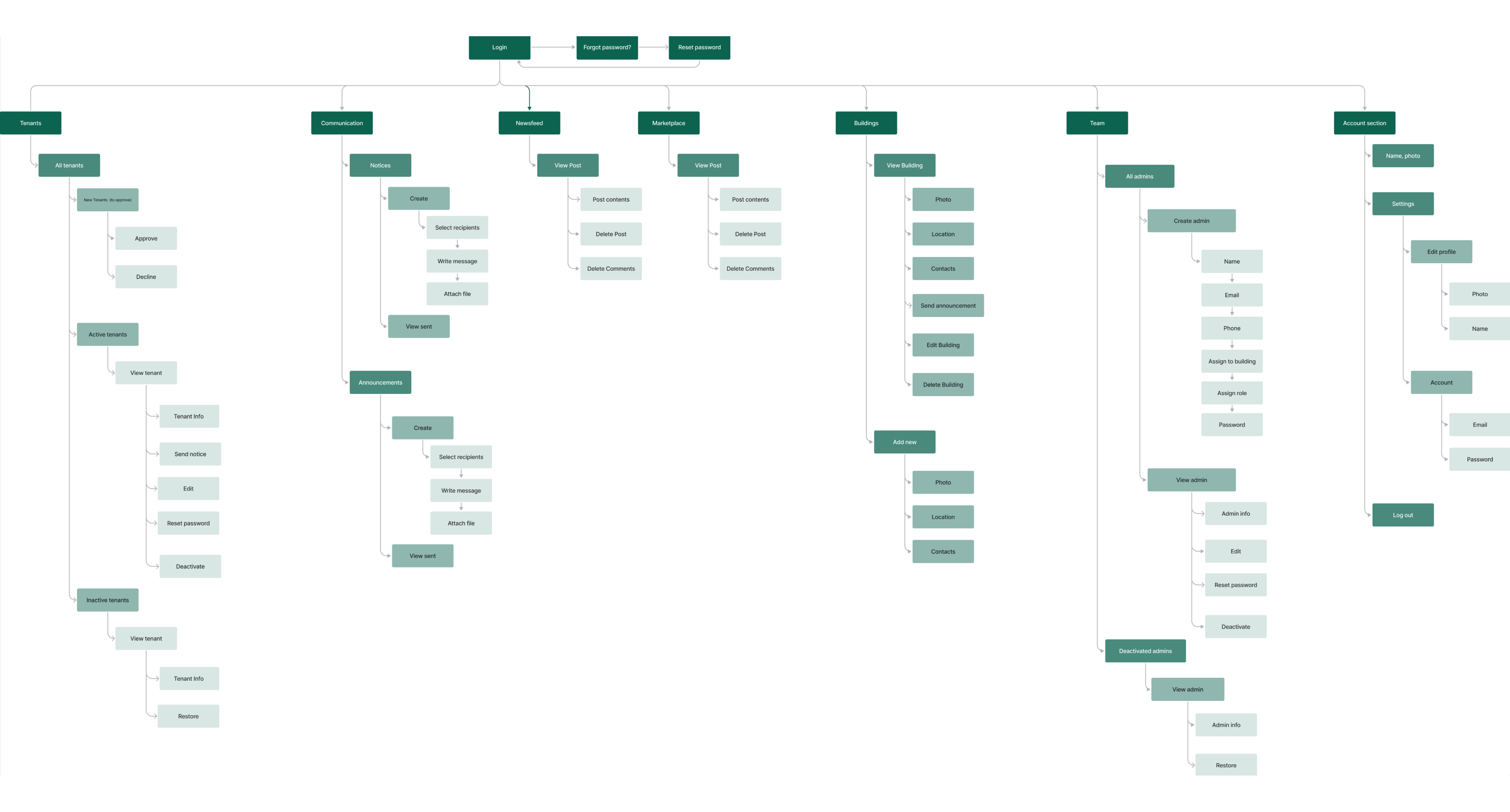
🔀 Information Architecture
Before sketching out potential layout of the UI, I planned the structure and hierarchy of the admin portal.

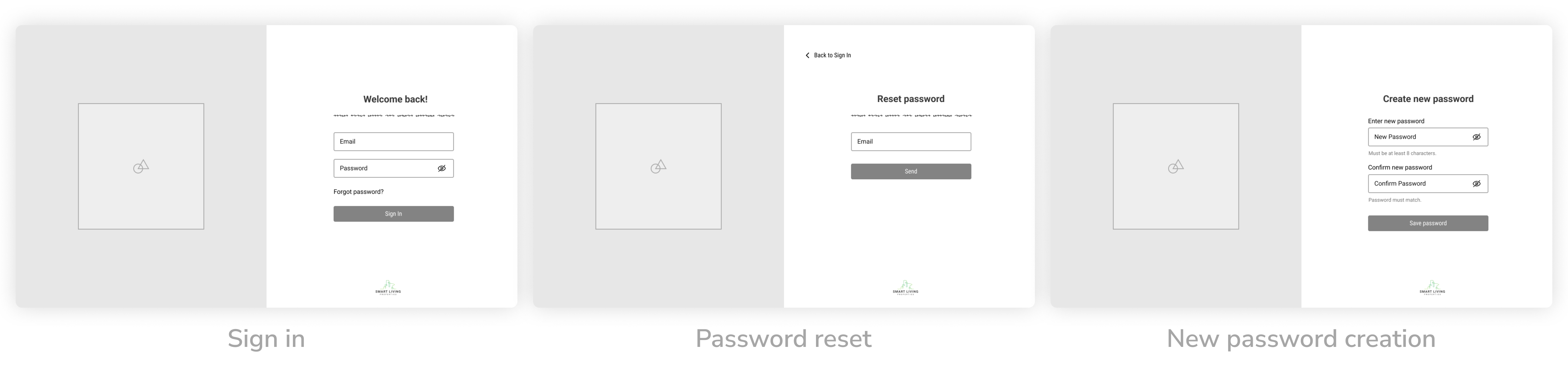
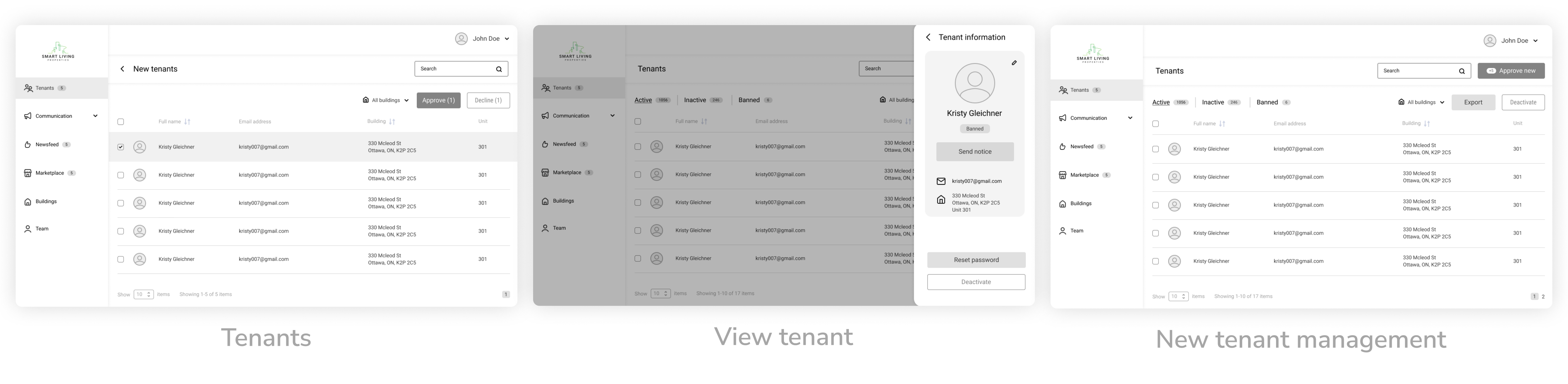
✍️ Wireframes
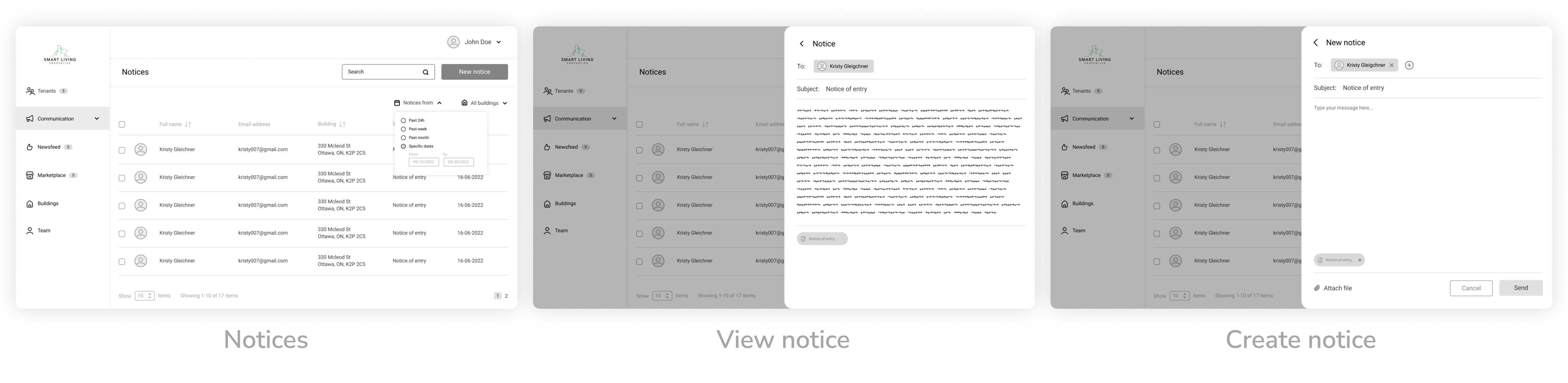
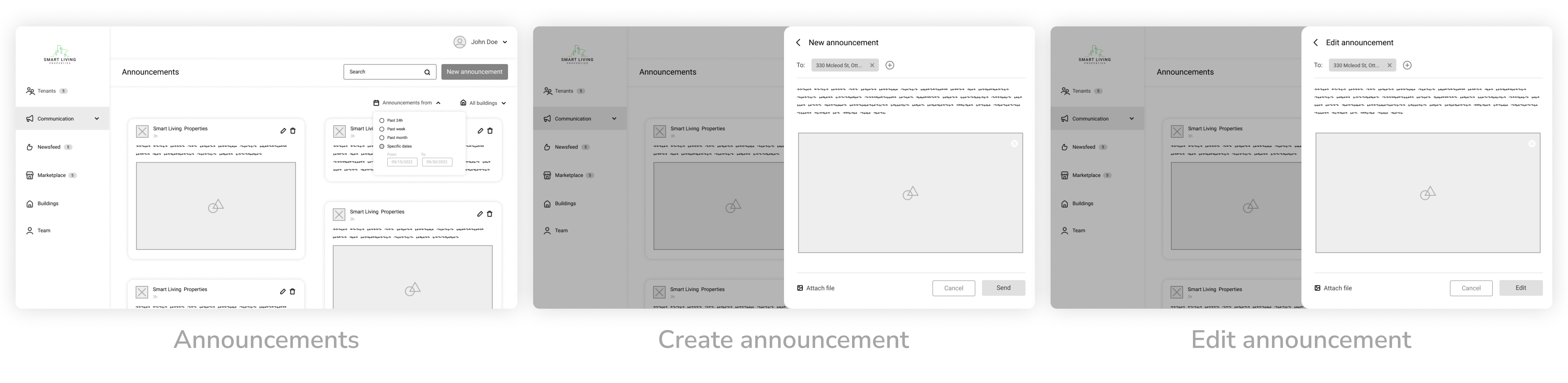
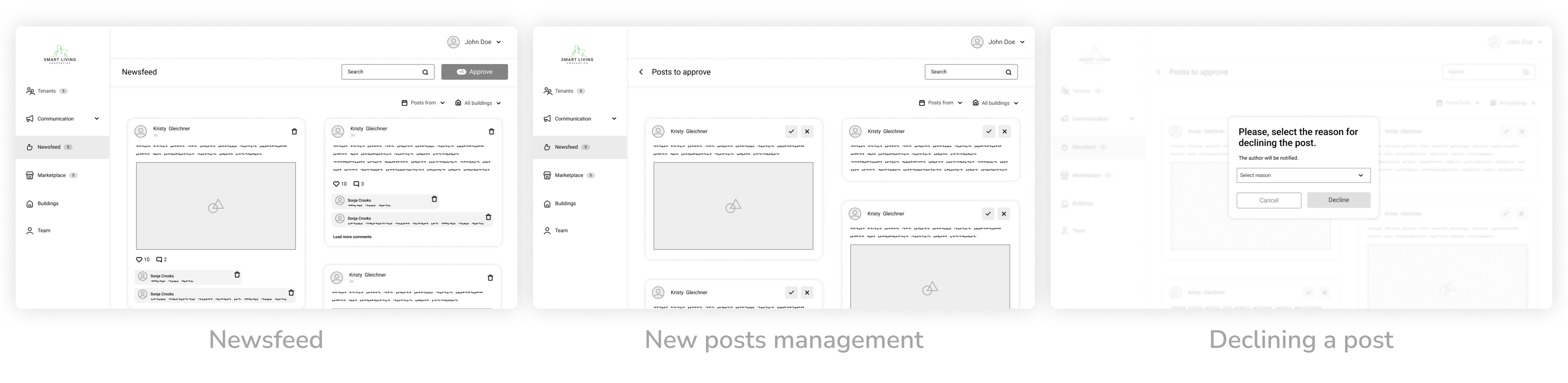
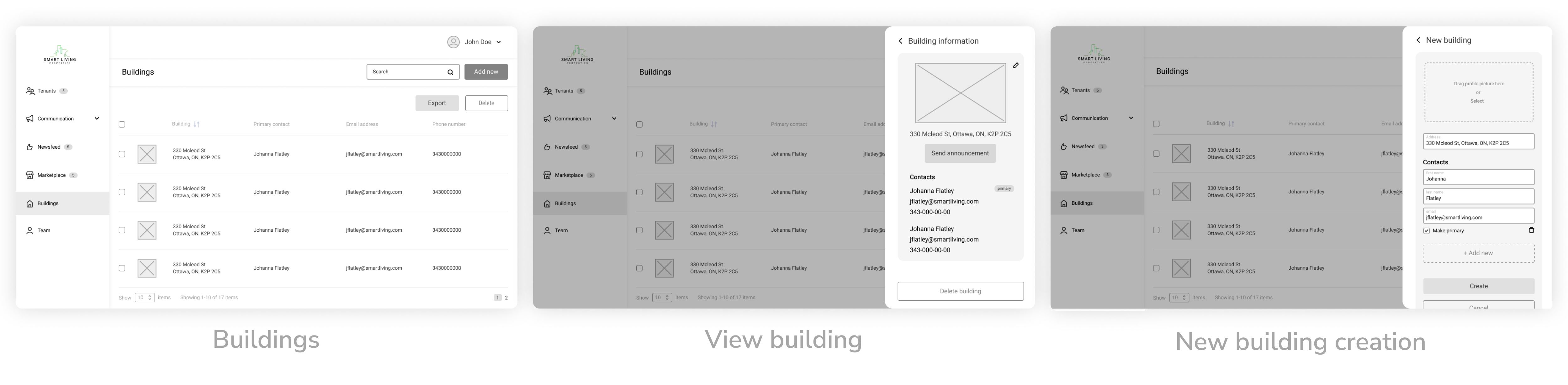
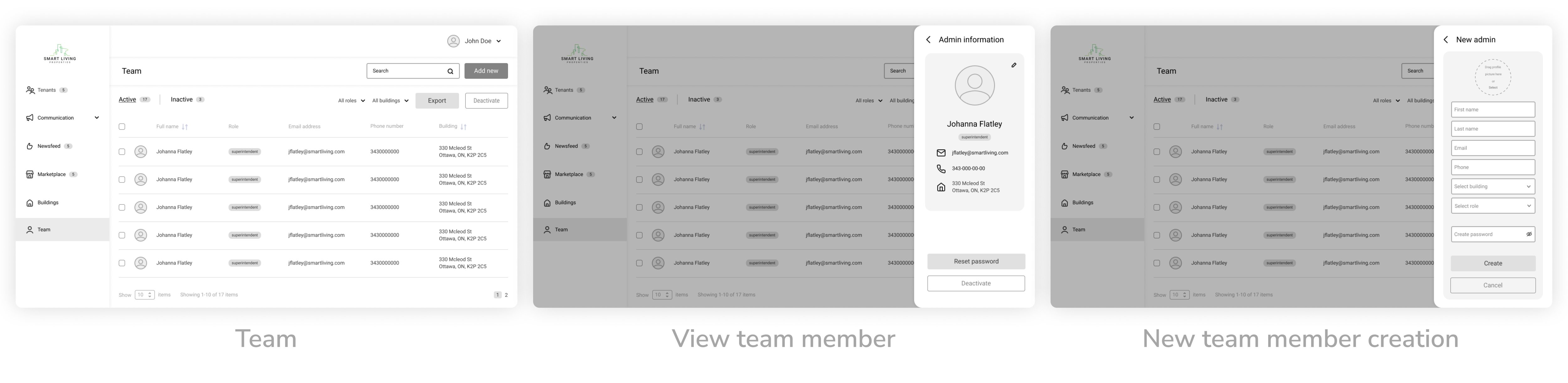
After the structure has been planned, I proceeded to create initial wireframes of the portal to visualise the potential layout for our client.







🖼 Visual design
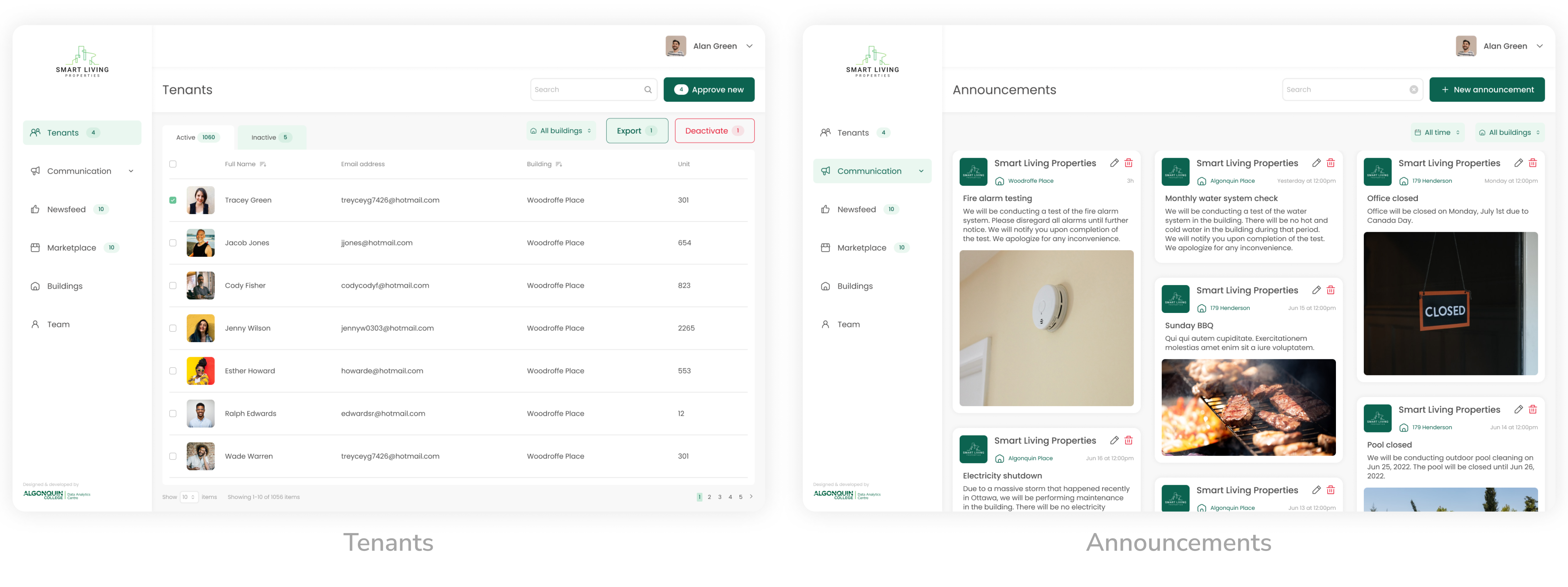
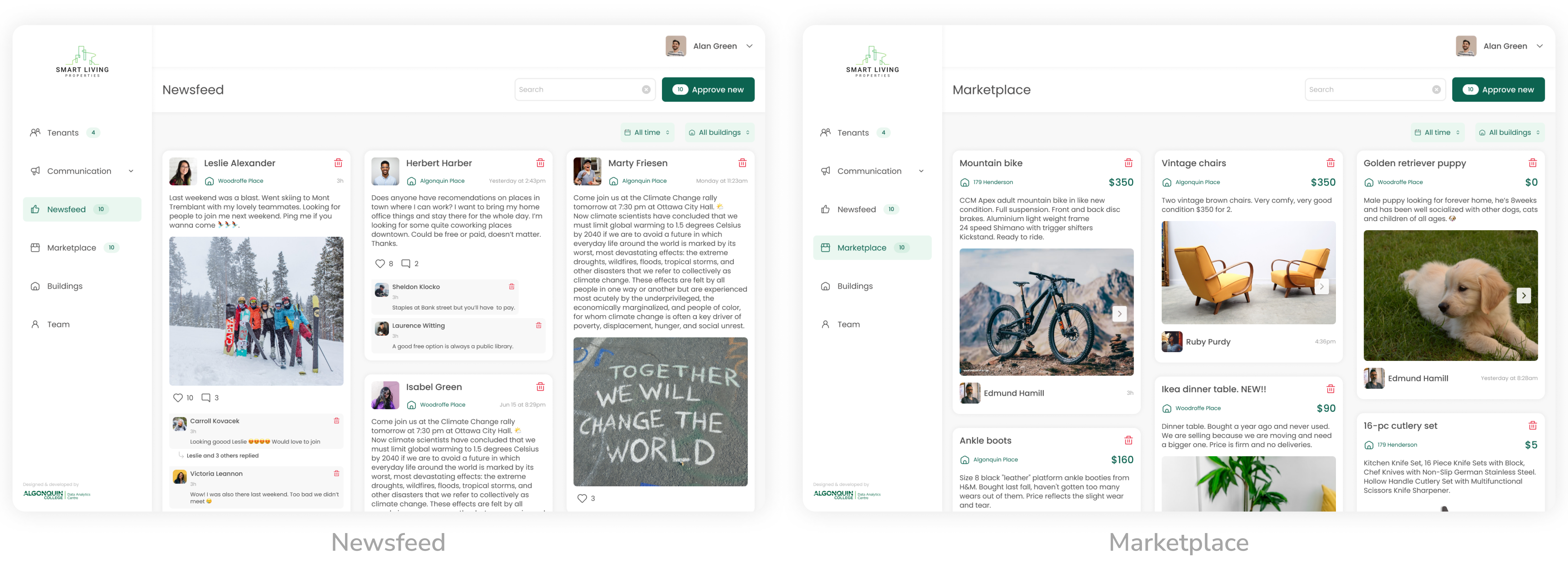
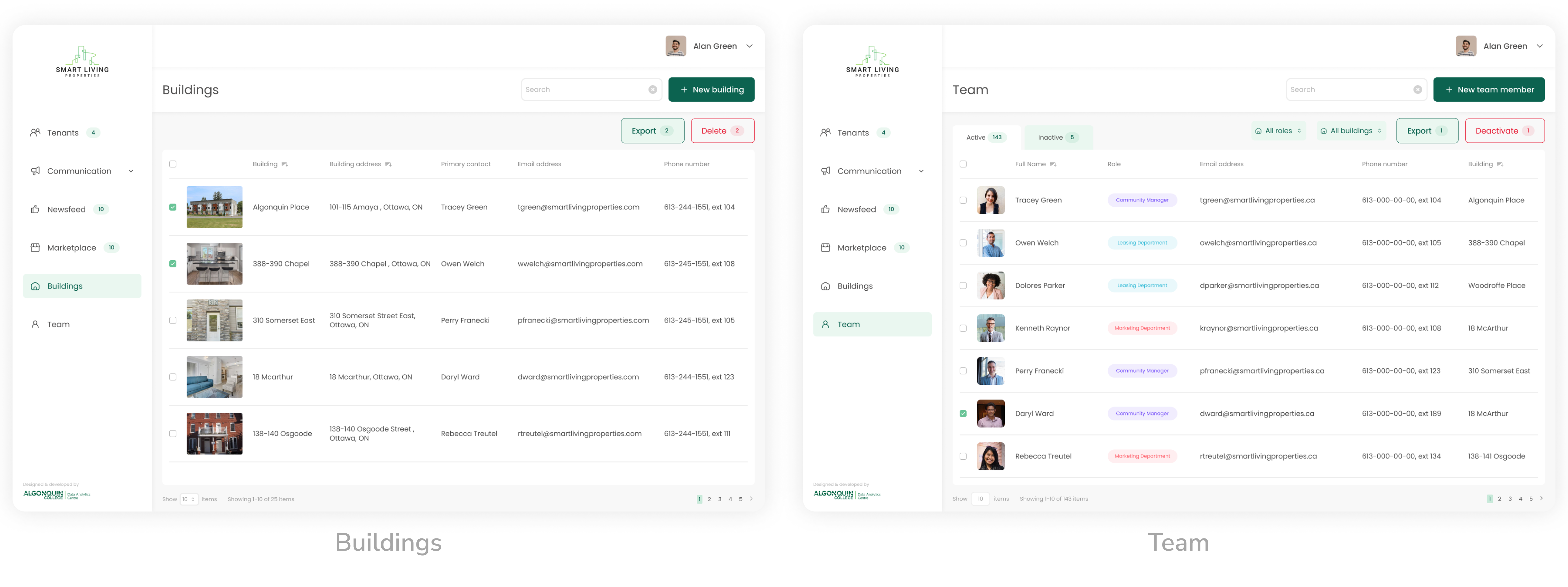
Finally, after the wireframes have been approved by the client and the dev team, I proceeded to “dress up” the admin portal using the client’s branding colors. Here’s the 1st iteration of the visual design:



🧪 Usability Testing
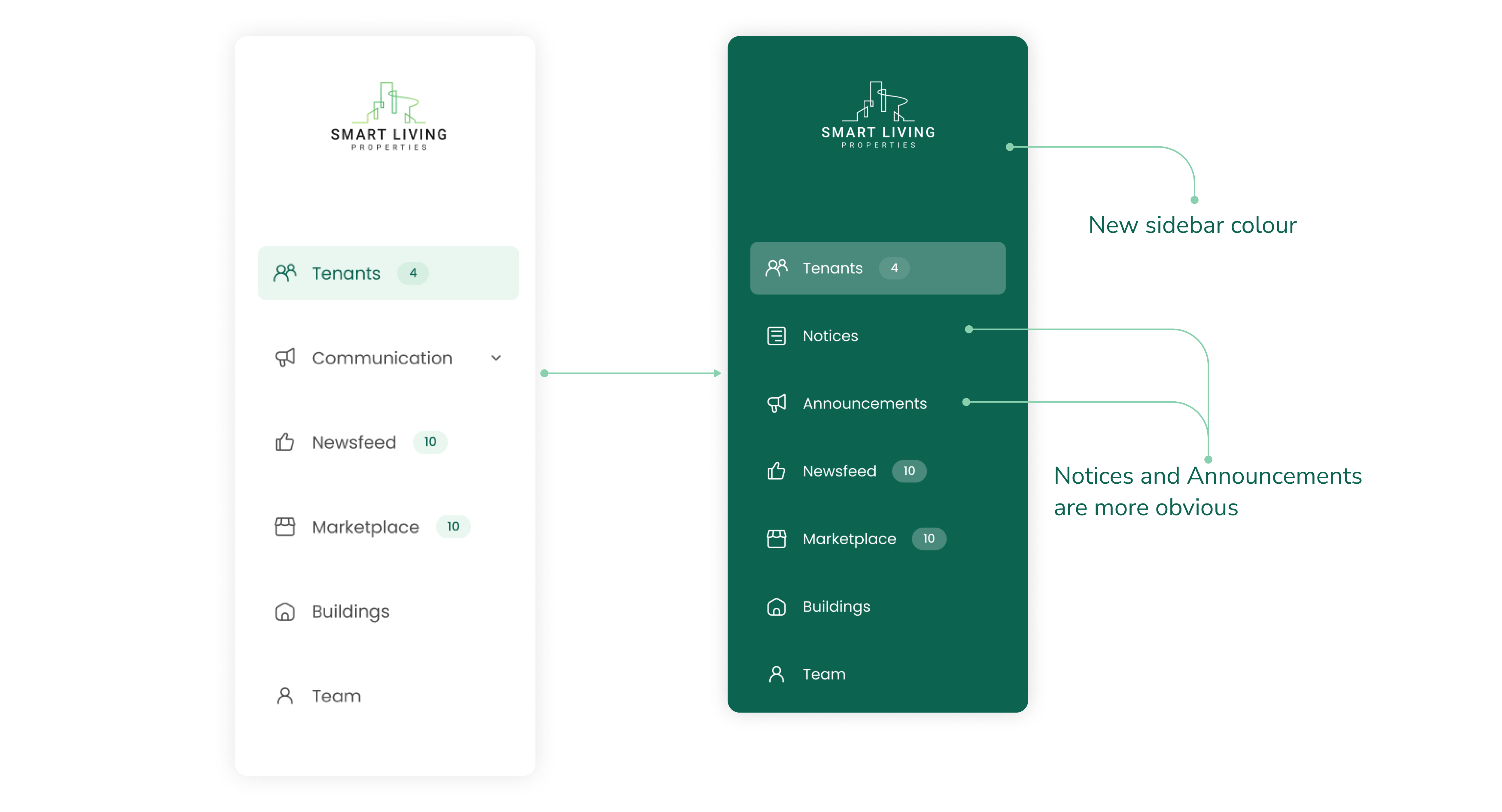
Although the client liked the overall look and the feel of the admin portal, they wished to see more colours in the UI. This created a challenge for me, as making the UI more colorful might have made the app feel cluttered and overwhelming. That is why I decided to apply major changes to one element - the sidebar, which is big enough to make the difference noticeable, while at the same time this element is consistent across all pages and does not create unnecessary visual noise.
Another thing I noticed during the usability testing that some users were having difficulties finding the Announcements and Notices tabs which were initially hidden under the Communication dropdown. This discovery made me realize that Communication tab was unnecessary let alone distracting. That is why Announcements and Notices now live in their own tabs in the sidebar.

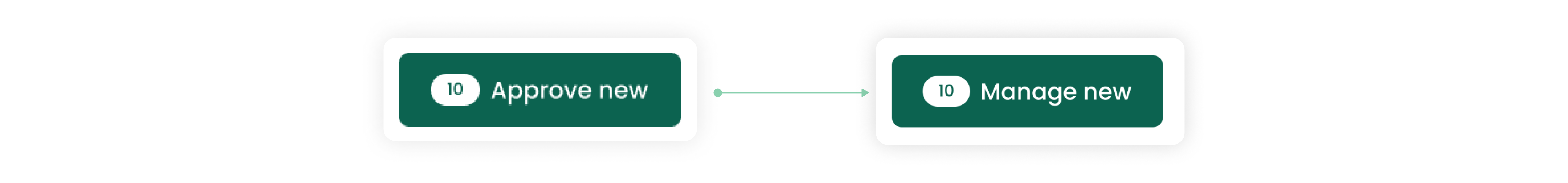
Also, some users found the “Approve new” button misleading, as not all content under that section will be approved, it might actually get declined. Moreover, it was unclear if the button does something right away or leads to a new page. Thus it has been changed to “Manage new”.

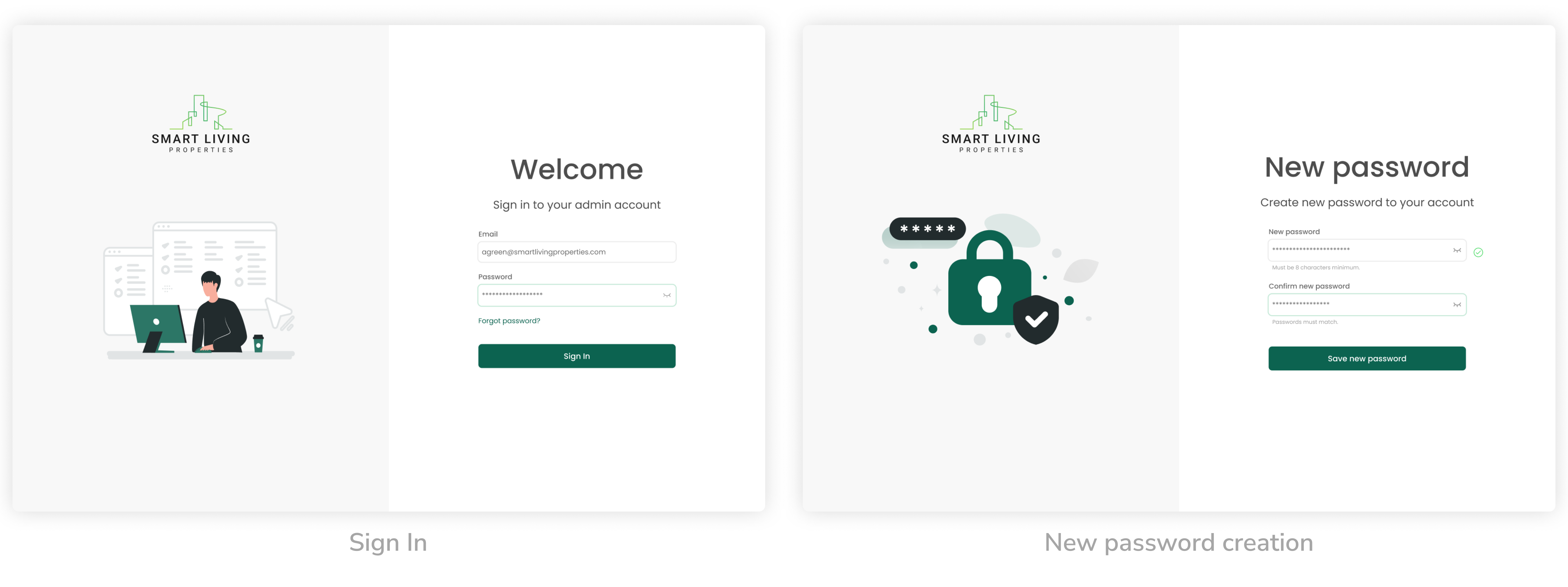
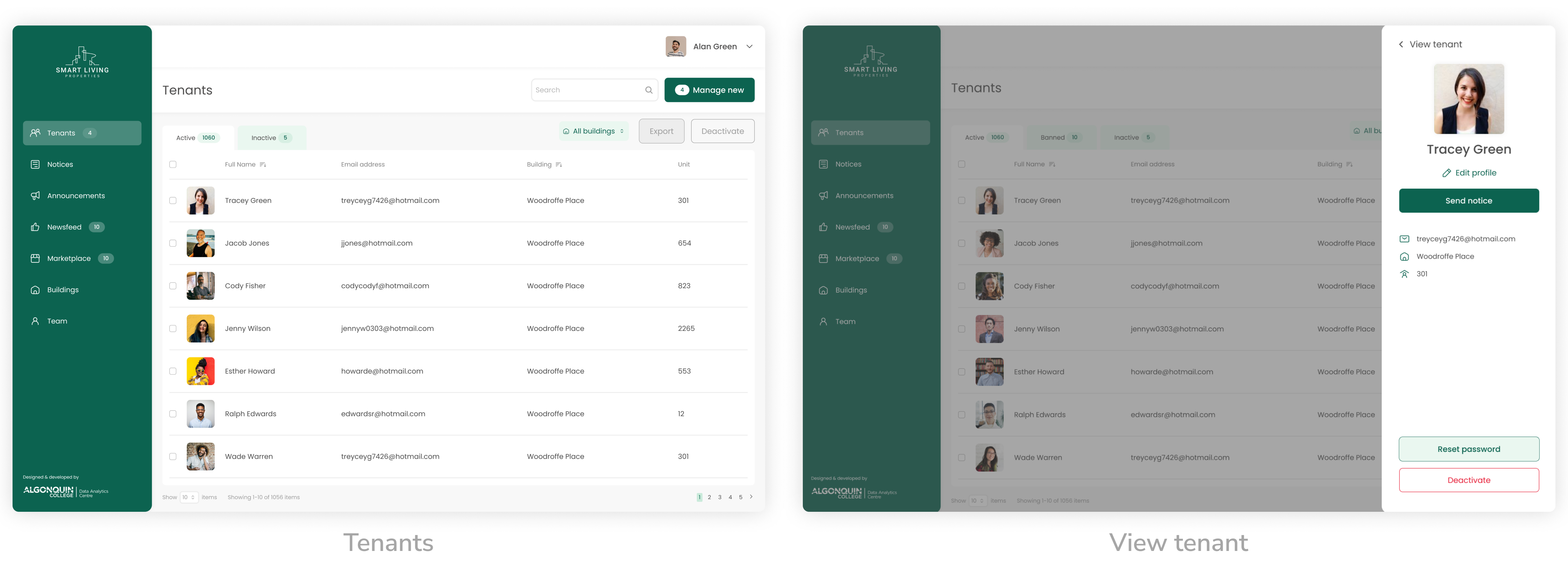
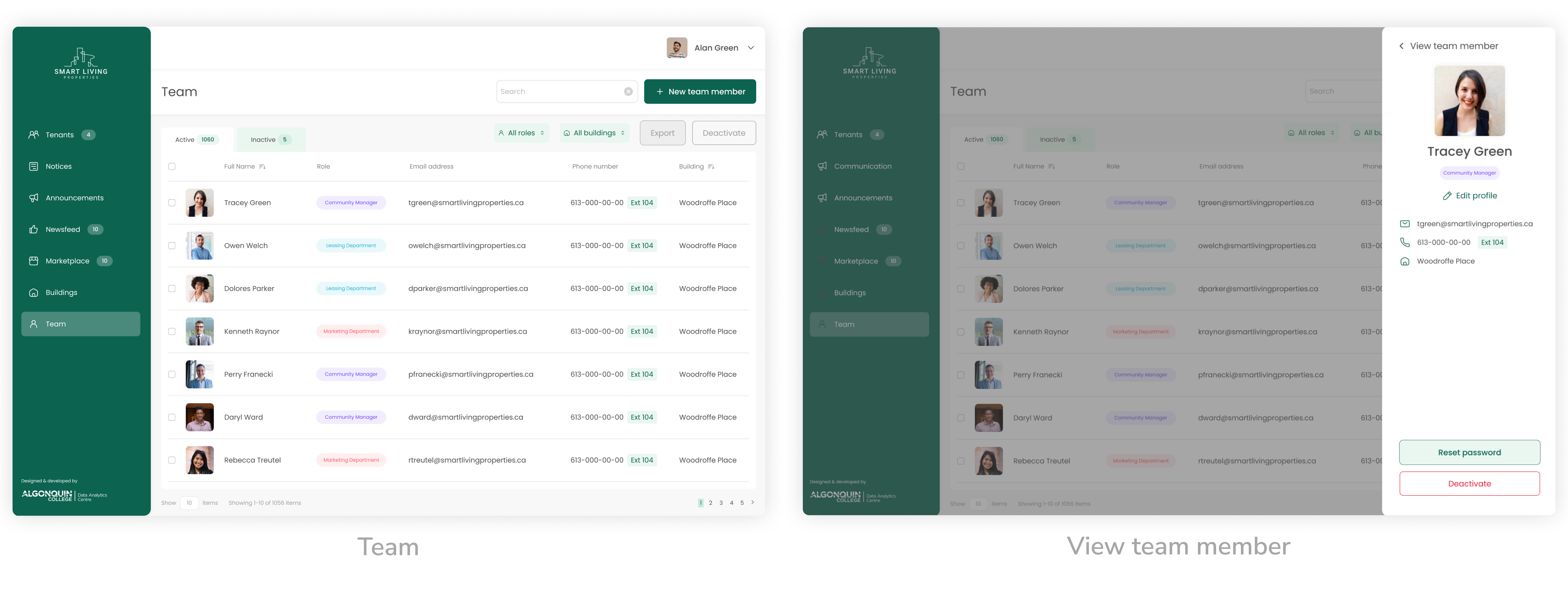
✅ Final Design
Here’s the UI after hearing the feedback gathered during the testing:







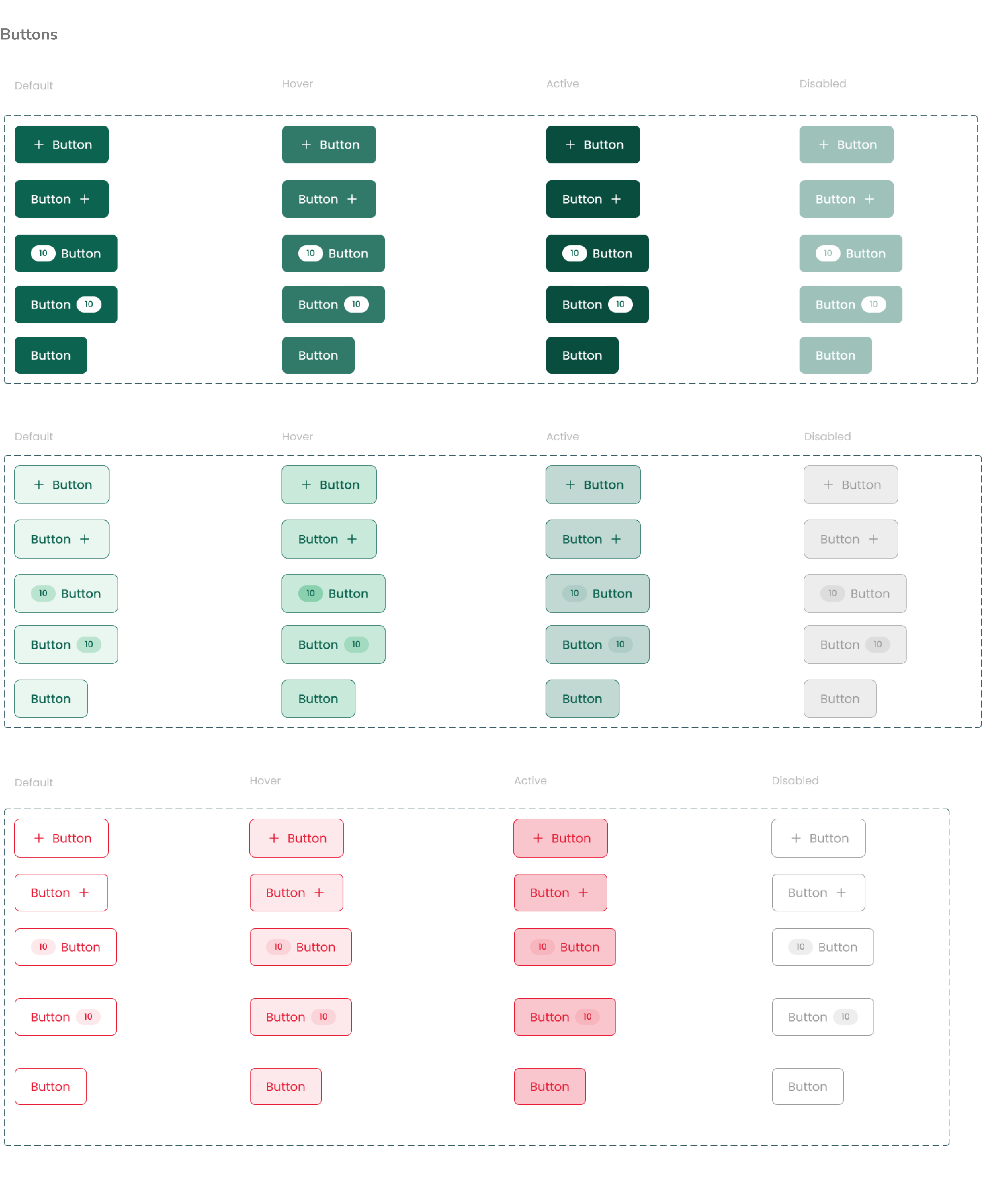
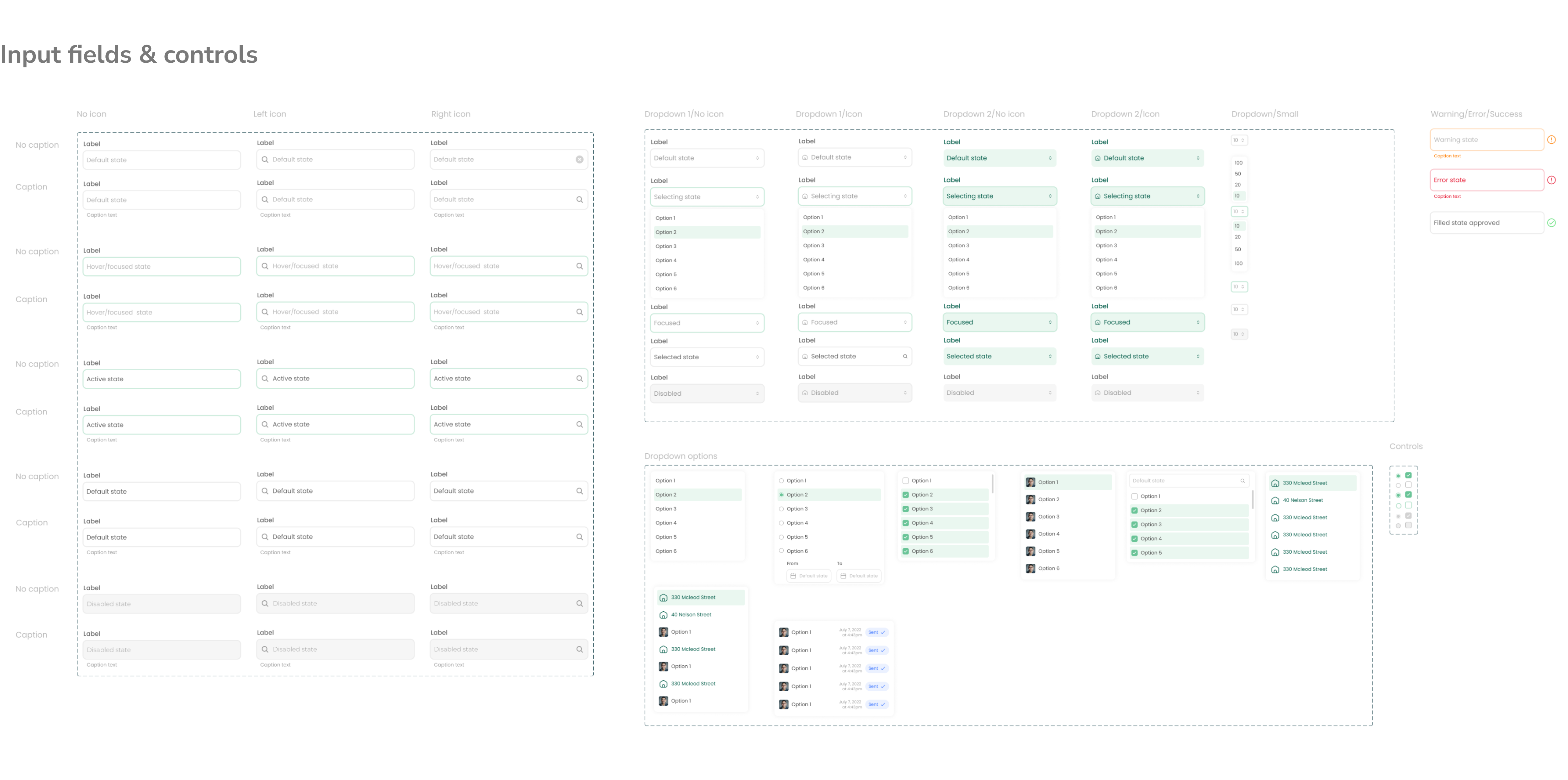
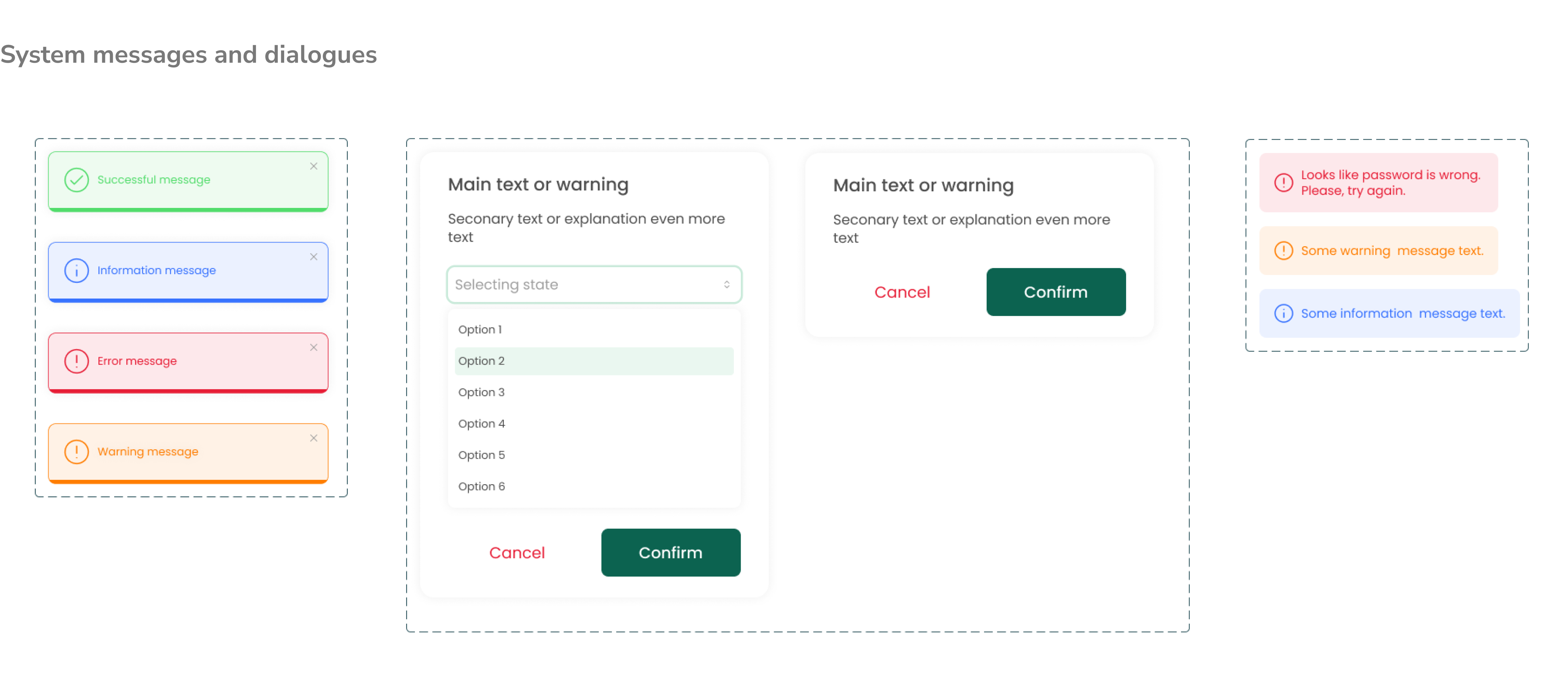
🎨 Design System
For a web service that big it was crucial to develop a design system to ensure the UI is consistent across the app, and to simplify the job for the development team.



🥇 Product Success
Smart Tenant earned first place at RE/ACTION: Applied Research Showcase twice – in April 2022 and August 2022. Hosted by the Office of Applied Research, Innovation & Entrepreneurship (ARIE) of Algonquin College, the goal of RE/ACTION is to create a platform for students to showcase their hard work to an audience of their peers, faculty and community partners. This has brought media attention to the Smart Living Properties business and the app was featured in the CBC radio program “All in a Day with Alan Neal” . Additionally, the Smart Tenant team has been awarded the Algonquin College Board of Governors Changemaker Award.

📝 What I learned
Being the driving force behind the entire lifecycle of the Smart Tenant project, I gained invaluable knowledge through hands-on experience and learned from the challenges I encountered along the way. One key lesson that particularly stood out to me was the significance of conducting thorough UX research, which may not have been immediately apparent to me prior to undertaking this venture. Now, I fully appreciate the profound impact that well-executed research can have on streamlining subsequent design phases, ultimately leading to a more seamless and user-friendly end product. I've also come to understand that the most effective UX methodologies may not always be applicable when dealing with clients who have limited financial resources or time constraints. In such situations, it becomes crucial for me to strategically allocate my available resources in order to successfully launch a minimum viable product (MVP) within the given limitations, even if it means compromising certain ideal practices.
I've also come to understand that the most effective UX methodologies may not always be applicable when dealing with clients who have limited financial resources or time constraints. In such situations, it becomes crucial for me to strategically allocate my available resources in order to successfully launch a minimum viable product (MVP) within the given limitations, even if it means compromising certain ideal practices.